Transparency - a secret growth lever for financial service providers
Transparency has evolved from a nice-to-have to a business imperative in financial services.

In one of our previous articles we’ve talked about adding a PayPal button to your website. It's about creating a generic PayPal button, but if you want your button to look a bit different to match the design of your website better, you can use PayPal custom buttons.
In this article, we'll show you how to create a PayPal custom button and implement it on your website. We'll also show you how you can receive payments on PayPal without losing money on fees using a multi-currency account with Wise.
As a first step, you’d need to set up an account with PayPal and get API credentials. If you already have both - feel free to skip this section.
If you don’t have a PayPal account yet - go to “How to get started?” section of our article on how to add PayPal to your website for the full guide.
When you’re done setting up your accounts, grab your API credentials and save them somewhere - you’ll need them a bit later
There are 2 ways that you can add and customise PayPal checkout button:
Both have their pros and cons and we’ll go over them, describing what are the differences and how to customise buttons using both approaches.
PayPal portal provides a graphical user interface to customise how the button would look like. With a couple of clicks you can change PayPal buttons appearance and when you are happy with it - it’ll generate the code for you that you can copy-paste to your website.
The great thing about this approach is that it doesn’t require any coding. You will create your button by using only the interface that PayPal provides.
The drawback is that it supports only basic features. For example - it is suitable only for selling individual products, meaning that cart features are not supported and customisation options are limited as well¹.
To create button using this approach - follow these steps:
This approach is good for it’s simplicity. If you don’t have a need to be able to add your products to the cart and are okay with limited customizability options - this approach would fit you well!
Otherwise, you might want to go with Standard Integration
Even though you are limited in options with this approach, once you generate the code and paste it to your page - it’s not much different from Standard integration and you can continue customising it using PayPal SDK and options that it provides.
Standard integration provides more features and also more customisation options. But it does require coding knowledge.
We’ve talked about basic standard integration in our previous article on How to add PayPal button to your website
If you don’t have a website that’s integrated with PayPal Checkout - you could follow the article mentioned above to quickly build an integration with PayPal.
Otherwise, you could use PayPal’s interactive code demo
It’s time to review the customisation options for buttons that PayPal provides us with.
PayPal button SDK accepts a style options with following properties.²
Set style.color to set the color for the button
Color options are:
Set style.layout to change the layout, in case multiple buttons are available
Layout options are:
Set style.size to change the size of the button
By default the buttons adapt to its container, but it’s possible to customize it:
Set style.shape to change the shape of the button
Shape options are:
Set style.label to change the label of the button
Label options are:

| If you’re an international trader, it's essential that you allow payments in your customers’ local currency. This section will show you a cost effective way of receiving international payments on PayPal so if you want to save some money on your sales, pay close attention to this section. |
|---|
PayPal doesn’t allow international payments by default so you’d have to enable this from your business account.⁴ But before you do so, add foreign currency accounts for the currencies that you want to receive on PayPal. Here’s how:
This feature will allow you to hold funds in different currencies rather than having it converted automatically to your local currency. While that sounds convenient, it can get expensive especially with the conversion fee PayPal charges which usually ranges from 2.5% to 4%.⁵
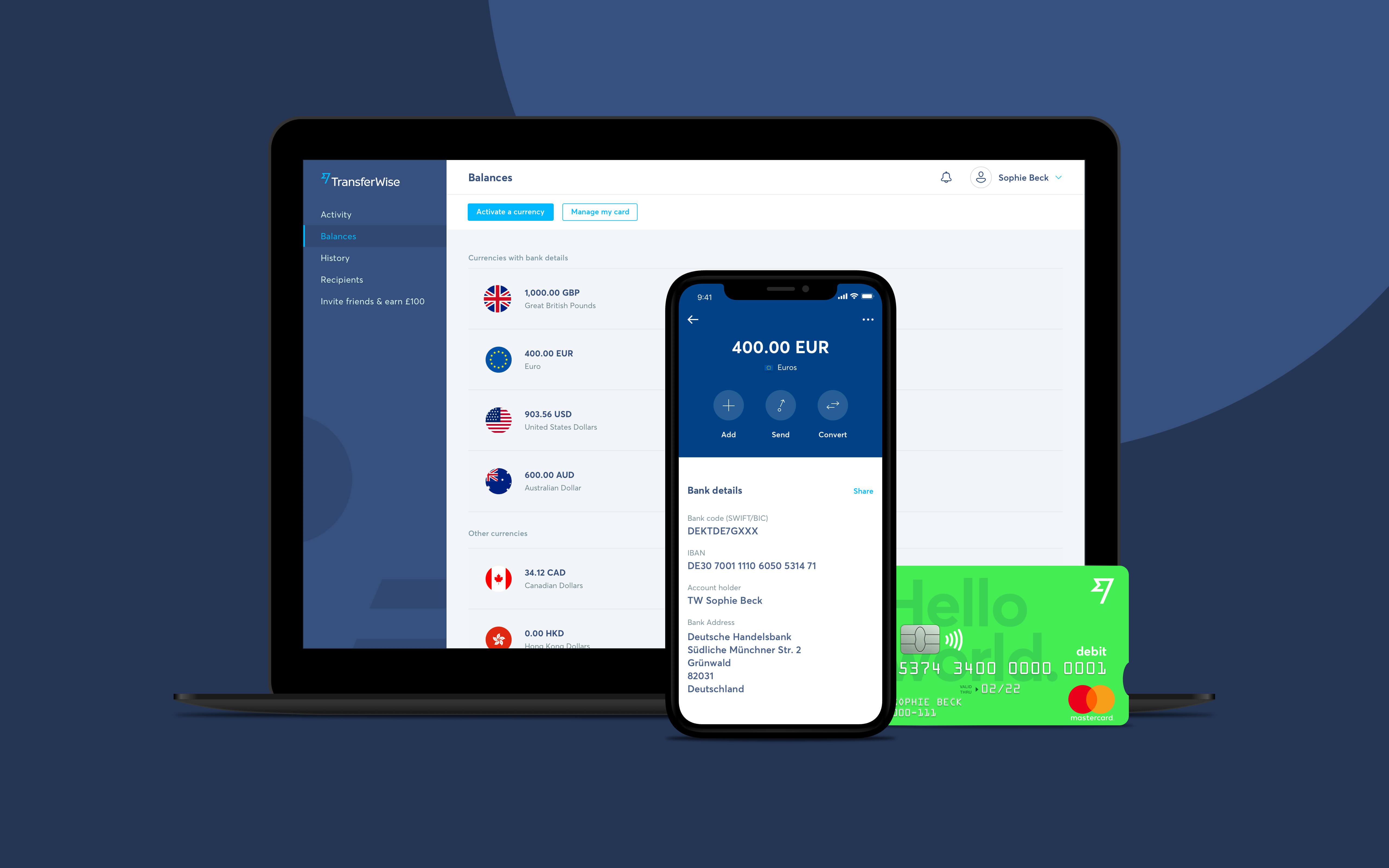
Now, in order for you to withdraw the funds without having to convert it first, you’ll need a multi-currency account. You can get one from Wise to make sure that your funds are always converted at the real market rate without mark-up and with fees that are up to 19x cheaper than PayPal. Conversions with Wise are optimised so that the fees can be reduced up to 0.75% on average. This means 1.75% - 3.25% savings for you.
Once your multi-currency account is ready, you can enable international payments with PayPal. Here’s how:
As you can see - PayPal buttons support some customizability.
With their Quick Setup - you have a nice GUI tool at your disposal, but are a bit limited in options.
While Standard Integration might be a bit harder, it will provide more customisation options. And you could use their Interactive Code Environment for testing it out.
Sources
*Please see terms of use and product availability for your region or visit Wise fees and pricing for the most up to date pricing and fee information.
This publication is provided for general information purposes and does not constitute legal, tax or other professional advice from Wise Payments Limited or its subsidiaries and its affiliates, and it is not intended as a substitute for obtaining advice from a financial advisor or any other professional.
We make no representations, warranties or guarantees, whether expressed or implied, that the content in the publication is accurate, complete or up to date.

Transparency has evolved from a nice-to-have to a business imperative in financial services.

International expansion, trade and investment are now an inevitable part of doing business for any ambitious startup. But with any international transaction...

For Garry Hurskainen-Green, borders have never been barriers - they’ve been invitations. As a seasoned entrepreneur with a background in IT marketing and...

Get insights on the best SRM for startups to optimize customer relationship and drive growth.

Discover the best 0 interest business credit card you can get in the UK to help you manage cash flow and business spending.

Can you use Airwallex in the US? Find out here in our essential guide for UK businesses, covering everything you need to know.